42. router-link custom component for adding anchor links in single page using Vue router - Vue 3 - YouTube
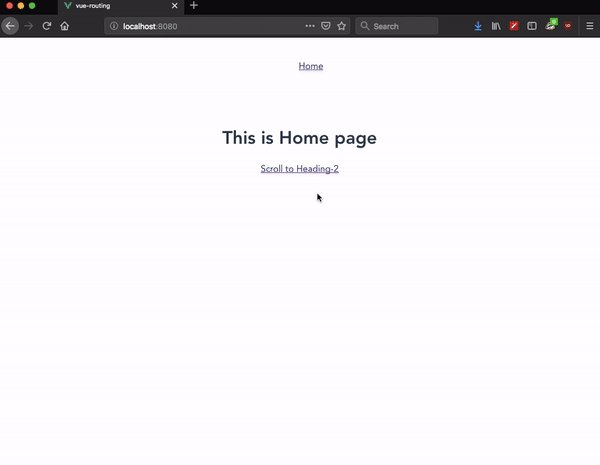
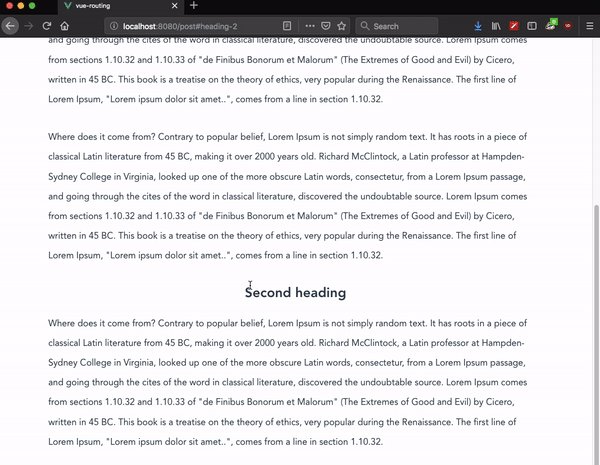
Router document `Scroll Behavior - scroll to anchor` section · Issue #1861 · vuejs/vue-router · GitHub

vue.js - How to preload routes so that keep-alive containing the router-view can cache it? - Stack Overflow
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub