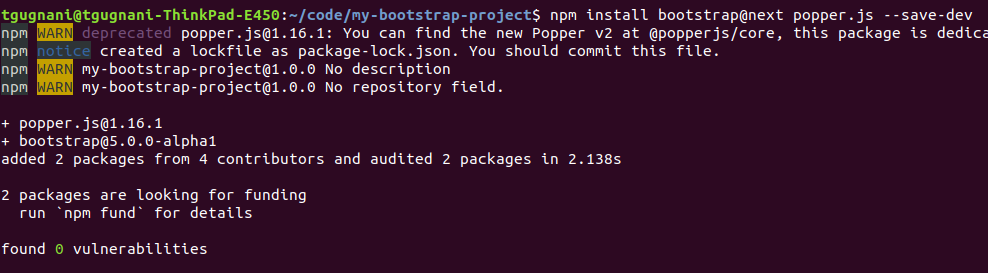
npm WARN】You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy - ganganの技術備忘録

Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub

How to download bootstrap | install bootstrap | jquery | popper.js | basic Setup for bootstrap - YouTube





![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/banner.webp)



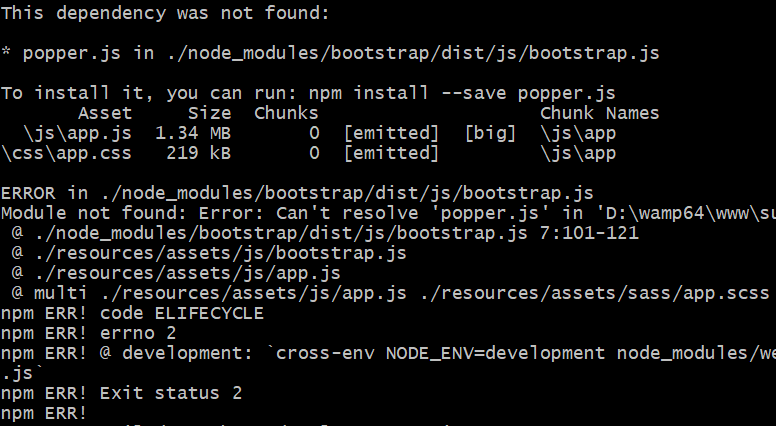
![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/module-not-found-cant-resolve-popper-js.webp)
![Bootstrap installation issue using NPM [Solved] – VTM Personal Website Bootstrap installation issue using NPM [Solved] – VTM Personal Website](https://vtm.co.in/wp-content/uploads/2018/05/npmbootstrap.png)