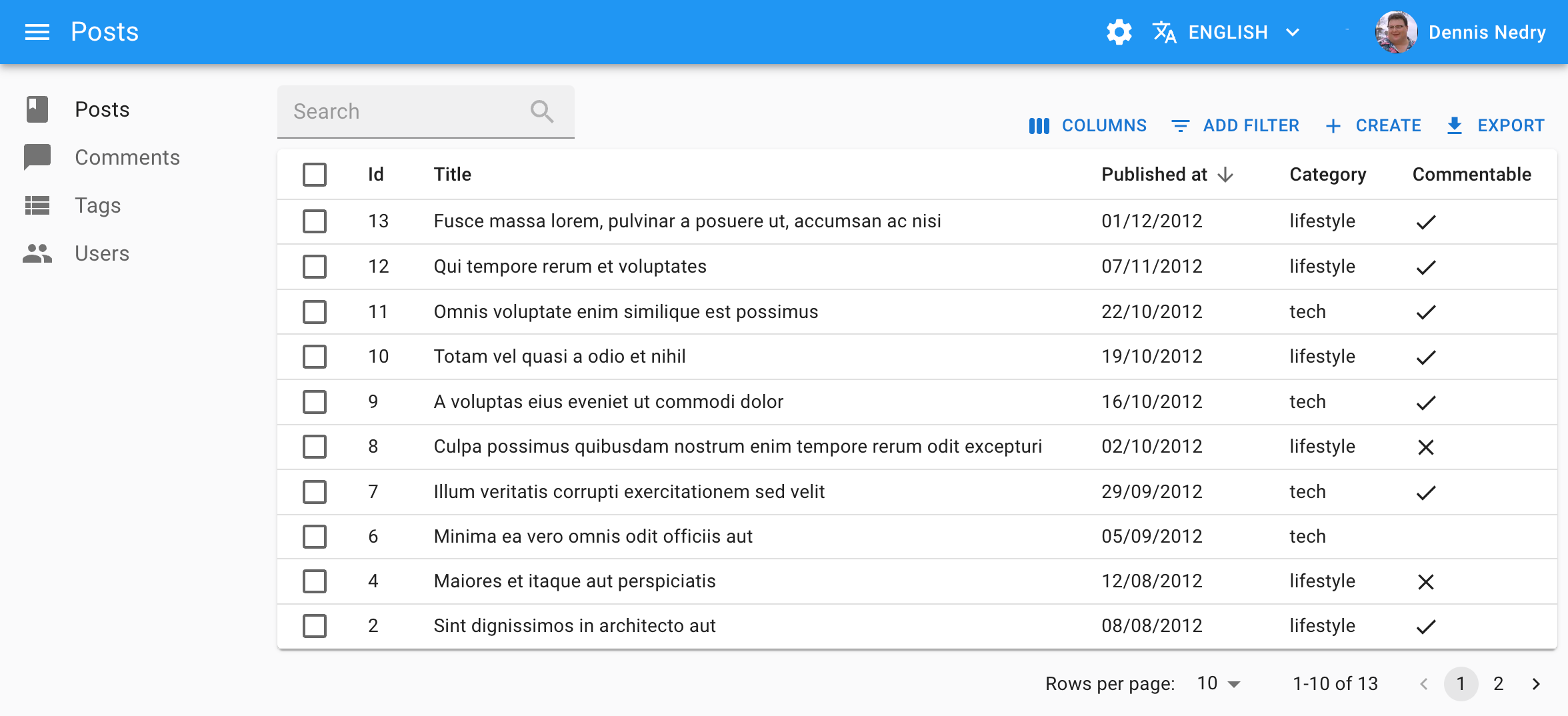
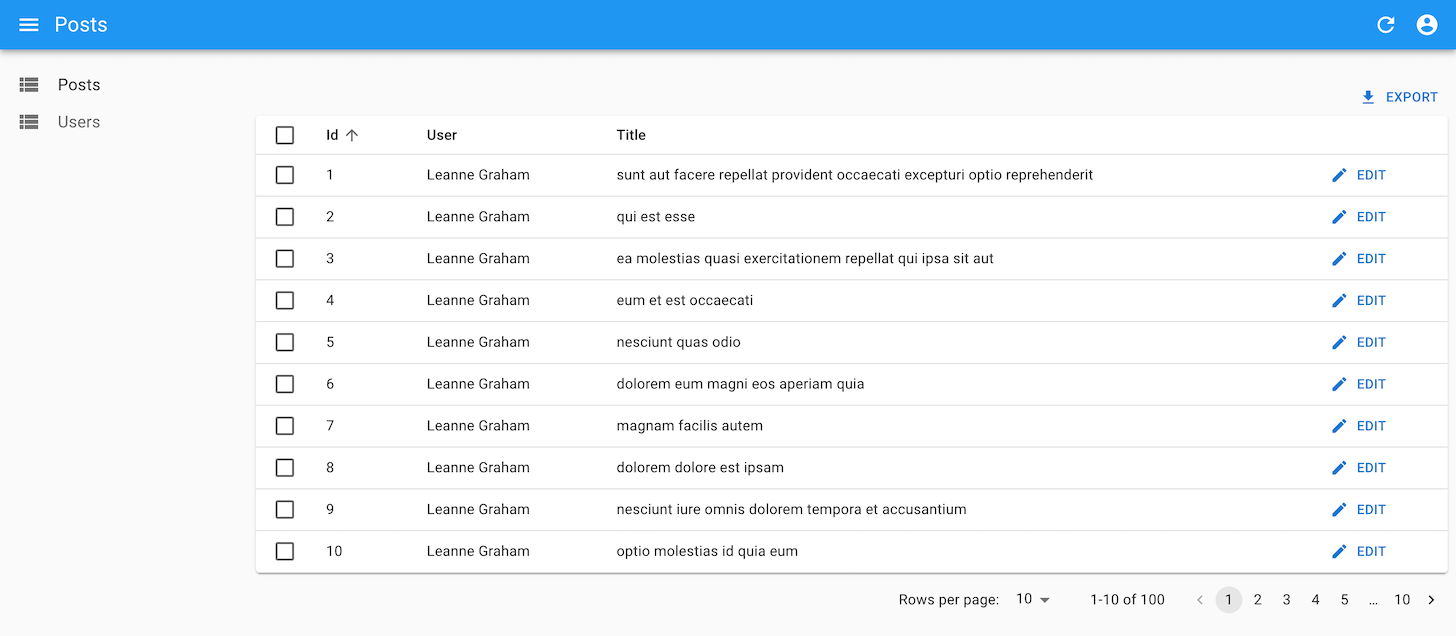
The Ultimate Guide to Customizing Material-UI DataGrid: Height, Width, Alignment, Click Handlers, and More - Smart Devpreneur
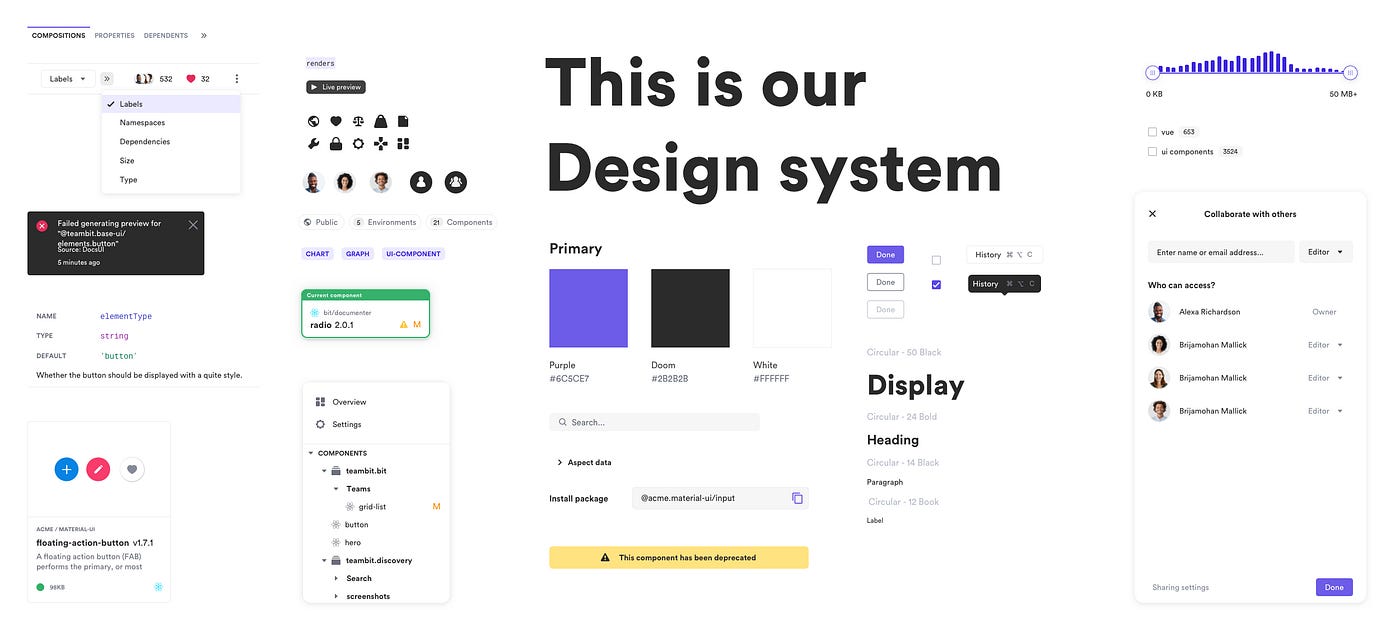
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding