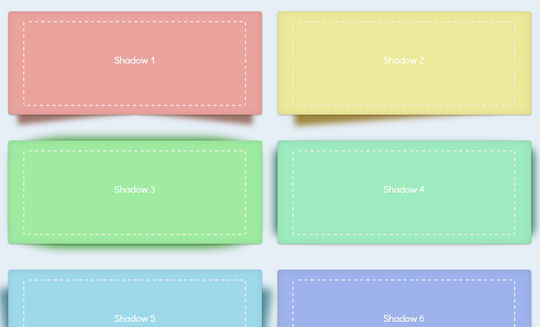
A Green Rounded Box Icon For CSS - 3D Rendered Illustration Stock Photo, Picture And Royalty Free Image. Image 98201715.

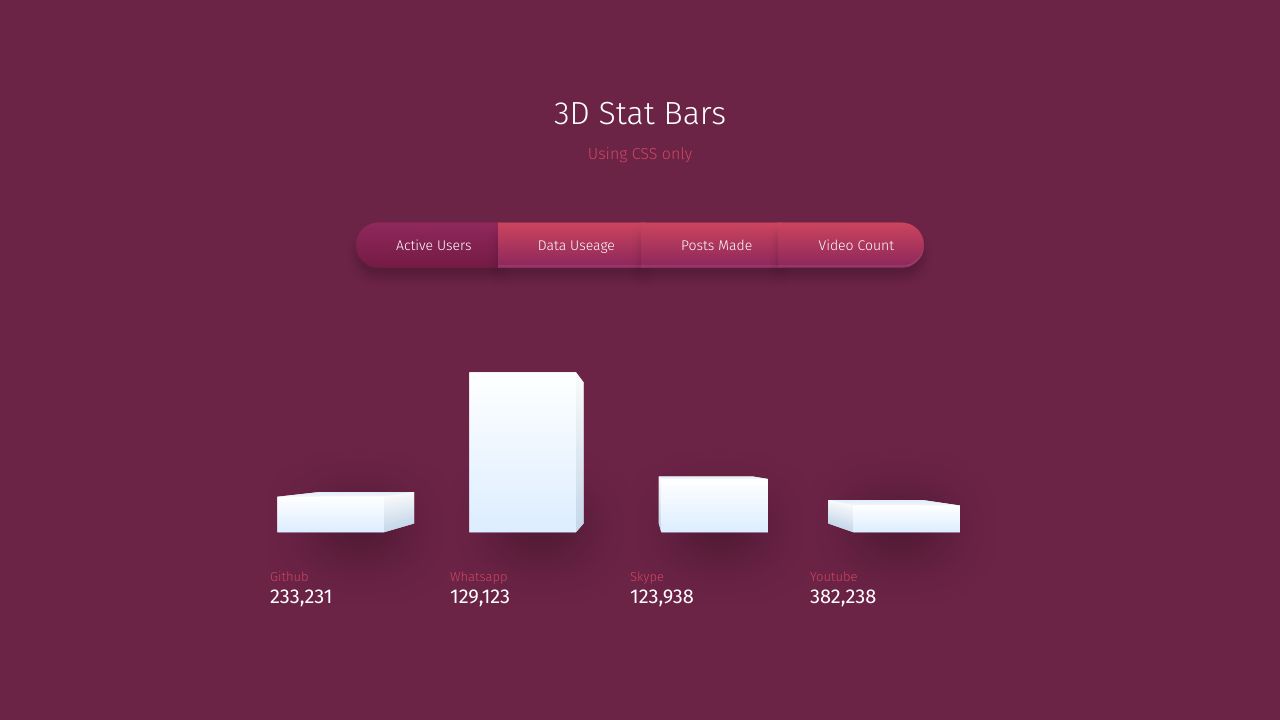
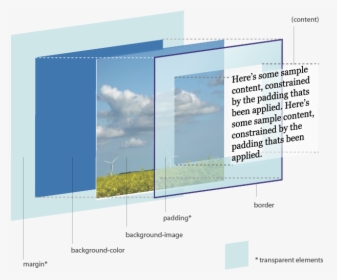
Graphic Of The Css 3d Box Model With Margins, Padding, - Css Box Model Background, HD Png Download , Transparent Png Image - PNGitem

3D Box Using Css | Css 3D CardBoard Box With Rotation | Css 3D Boxs | Css 3D Art | Css Art - YouTube